








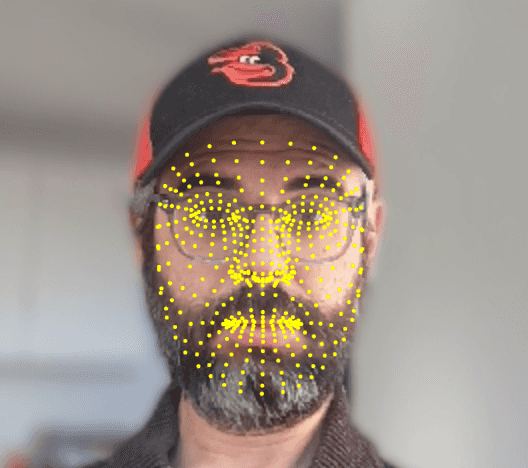
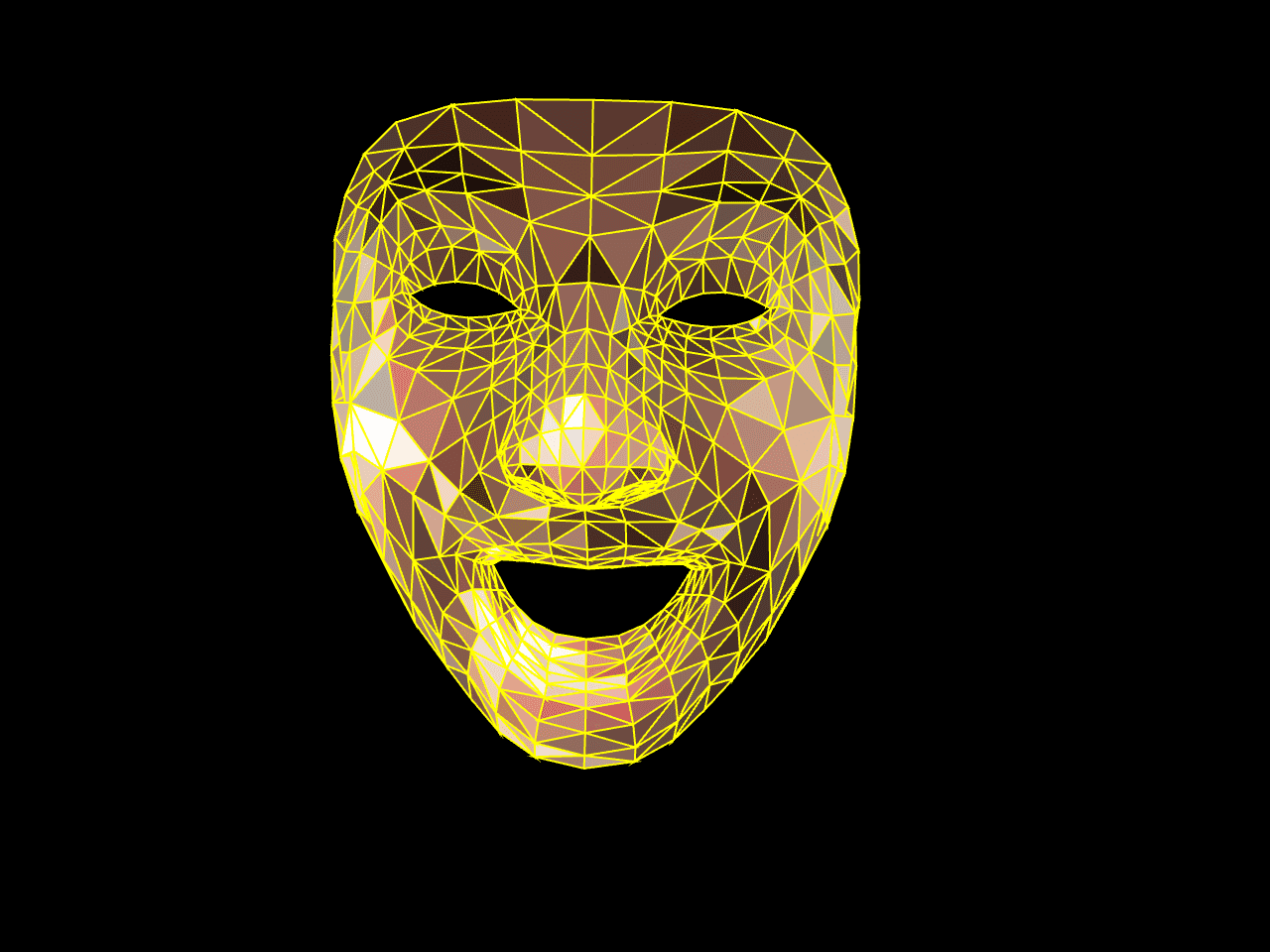
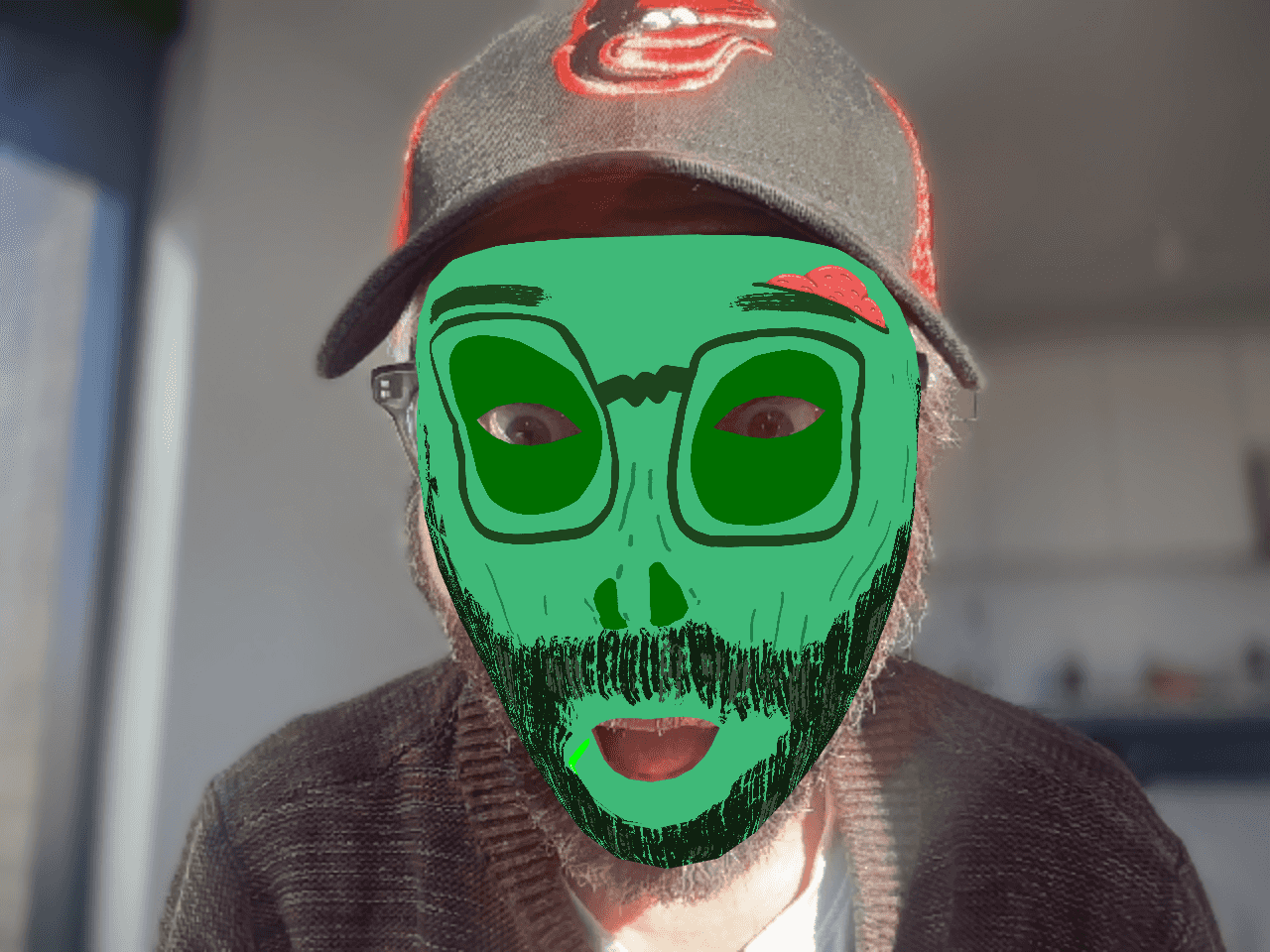
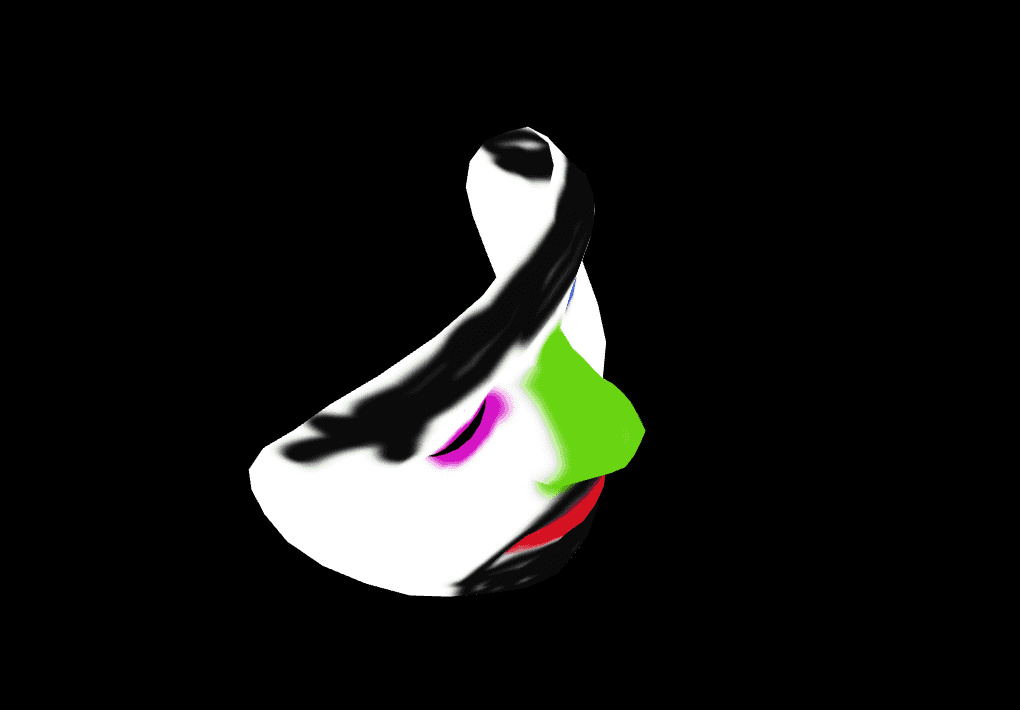
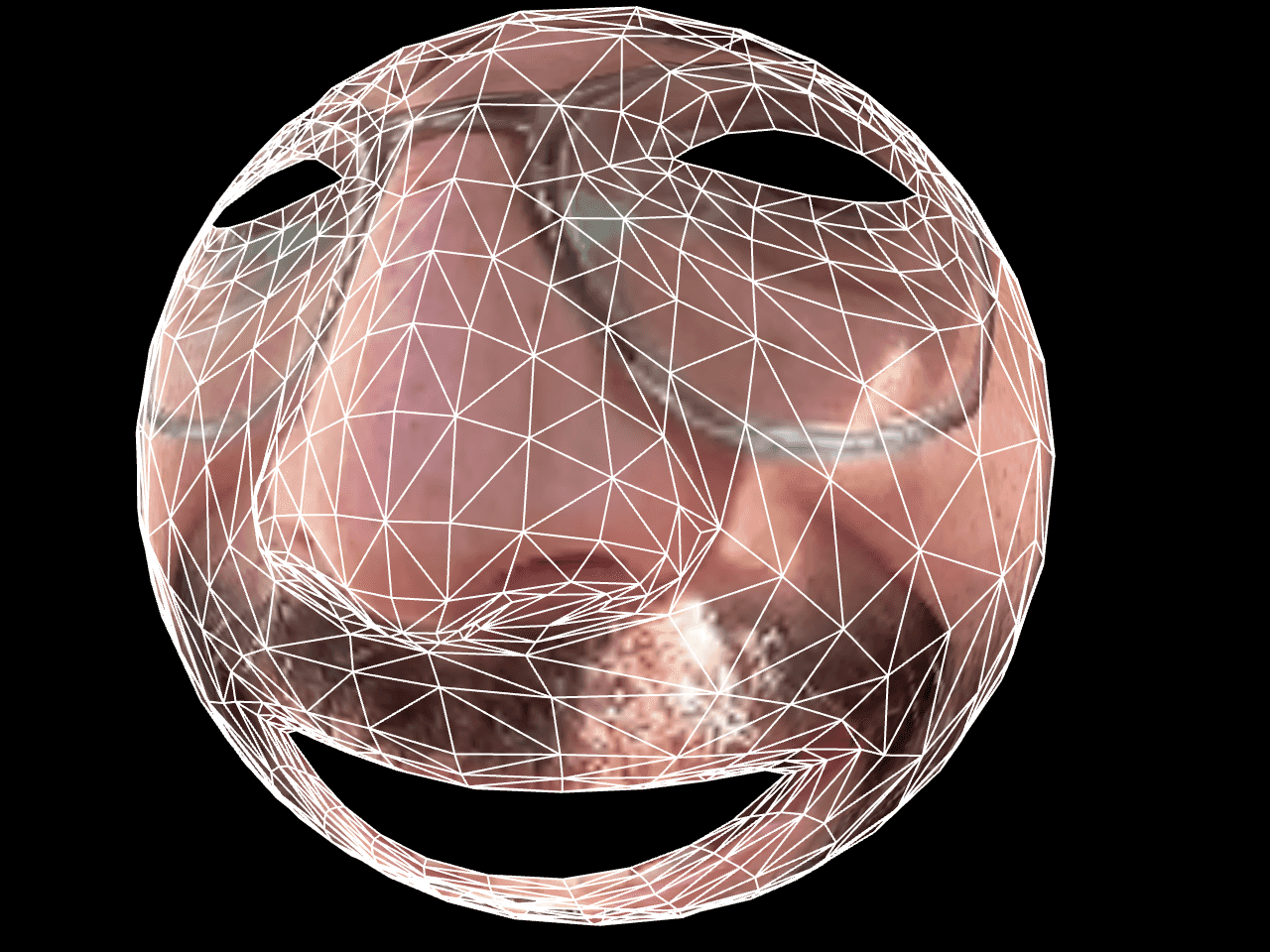
In this video, I explore the FaceMesh model using ml5.js. I demonstrate how to track all 468 face landmark positions as well as texture map an image onto the triangular mesh with uv coordinates.
ml5.js website with model documentation and other supporting material.
Jack B. Du's interactive synthesizer controlled by mouth movements
Google Research blog post covering the technical details of the Face and hand tracking models.
Paper describing the method for inferring 3D mesh representation of a human face from single camera input.
Model card for the Face Mesh model with information on the model's intended use, training data, and more.
Diagram with all keypoints labeled and mapped to the UV coordinates of the Face Mesh model.
MDN Web Docs reference for JavaScript destructuring syntax.
Creative Commons image from a plane window used in the texture mapping example.
Patt Vira's interactive dandelion project using ml5.js and p5.js.
This video looks at how to access the pixels of an HTML5 canvas in p5.js.
- Editing
by Mathieu Blanchette
- Animations
by Jason Heglund
